Odoo is one of the best platforms for open source ERP and CRM, which provides a quick development framework. One of the best parts of Odoo is that it provides a clean and customizable user interface to create the following views:
- Tree View
- Form View
- Search View
- Kanban View
- Calendar View
- Graph View
- Pivot View
- Map View
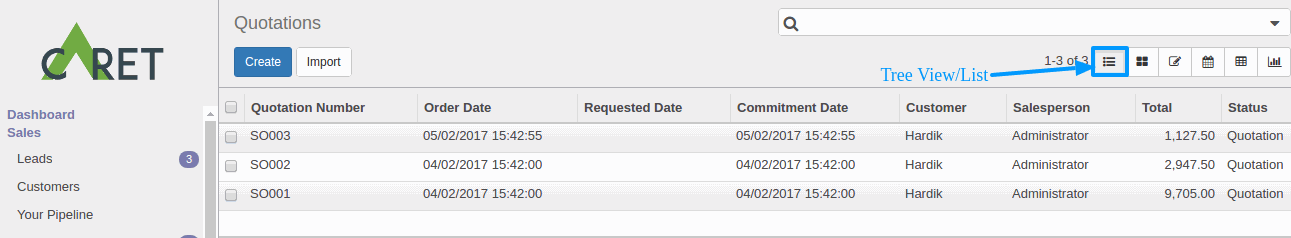
Tree View
Tree views, also called list views, display records in a tabular form.
Tree View is used to show important data, i.e only some important columns of the model/table.
Their root element is <tree>. The simplest form of the tree view simply lists all the fields to display in the table (each field as a column):
<tree string="Tree View">
<field name="name"/>
<field name="number"/>
</tree>
The list view's root can have the following attributes:
Editable: By default, selecting a list view's row opens the corresponding form view. The editable attributes make the list view itself editable in-place. Valid values are top and bottom, making new records appear respectively at the top or bottom of the list.
<tree editable="top/bottom">
default_order: Overrides the ordering of the view, replacing the model's default order. The value is a comma-separated list of fields, postfixed by desc to sort in reverse order.
<tree default_order="sequence,name desc">
color: Allows changing the color of a row's text based on the corresponding record's attributes. Color can be any valid CSS color unit.
fonts: Allows changing a row's font style based on the corresponding record's attributes.
create, edit, delete: Allows disabling the corresponding action in the view by setting the corresponding attribute to false.
on_write: Only makes sense in an editable list. It should be the name of a method on the list's model. The method will be called with the id of a record after having created or edited that record (in a database). The method should return a list of ids of other records to load or update.
string: Alternative translatable label for the view.

Form View
- Forms are used to create and edit single records.
- They are composed of regular HTML with additional structural and semantic components.
- Their root element is <form>.
- They composed of high-level structure elements (groups, notebooks) and interactive elements (buttons and fields):
<form string="Form View">
<group colspan="4">
<group colspan="2" col="2">
<separator string="Form View" colspan="2"/>
<field name="partner_id"/>
<field name="name"/>
</group>
<group colspan="2" col="2">
<field name="date" readonly="1"/>
<separator string="Date" colspan="2"/>
<field name="number"/>
</group>
<notebook colspan="4">
<field name="state"/>
<page string="Description">
<field name="description" nolabel="1"/>
</page>
</notebook>
</group>
</form>
The Form view's root can have the following attributes:
notebook: Defines a tabbed section. Each tab is defined through a page child element. Pages can have the following attributes.
string (required): The title of the tab.
group: used to define column layouts in forms. By default, groups define 2 columns and most direct children of groups take a single column. field direct children of groups display a label by default, and the label and the field itself have a colspan of 1 each.
newline: Only useful within group elements, end the current row early and immediately switches to a new row (without filling any remaining column beforehand).
separator: Small horizontal spacing, with a string attribute, behaves as a section title.
sheet: Can be used as a direct child to form for a narrower and more responsive form layout.
header: Combined with a sheet, provides a full-width location above the sheet itself, generally used to display workflow buttons and status widgets.
button: Call into the Odoo system, similar to list view buttons.
field: Renders (and allow edition of, possibly) a single field of the current record. Possible attributes are:
- name (mandatory): The name of the field to render.
- widget: Fields have a default rendering based on their type (e.g. Char, Many2one). The widget attributes allow using a different rendering method and context.
- groups: Only displays the field for specific users.
- on_change: Calls the specified method when this field's value is edited, can generate updates for other fields or display warnings for the user.
- attrs: Dynamic meta-parameters based on record values.
- domain: For relational fields only, filters to apply when displaying existing records for selection.
- read-only: Display the field in both readonly and edition mode, but never make it editable.
- required: Generates an error and prevents saving the record if the field doesn't have a value.

Search View
Search views customize the search field associated with the list view.
Their root element is <search> and they're composed of fields defining which fields can be searched on:
<search string="Search View">
<field name="name"/>
<field name="contact"/>
<group expand="0" string="Group By">
<filter name="groupby_partner" string="Customer" domain="[]" context="{'group_by':'partner_id'}"/>
<filter name="groupby_month" context="{'group_by': 'current_date:month'}" string="Order Month"/>
</group>
<filter name="my_order" string="My Order" domain="[('my_order','=','True')]"/>
</search>
Search Options:
- Define the ‘fields’ to be searched when a user types in the search box.
- Set Predefined Filters.
- Data Grouping options.
Steps for creating Search View in Odoo:
- Add all the fields that you want to search when a user types in the search box. Here, I have added 'name', 'contact' as searchable fields.
- To add a Group By filter, add the field as a value in the ‘context’ dictionary with key ‘group_by’. ere, I have added Group by for 'Customer', 'Order Month'.
- To add a Domain Filter, add your domain to the ‘domain’ attribute. Here, I have added Domain Filter for ‘Physically Disabled’ and ‘Current Year’. By seeing the code you will come to know how to write your own domain.

Kanban View
- The kanban view is a kanban board visualization: it displays records as "cards", halfway between a list view and a non-editable form view.
- The root element of the Kanban view is <kanban> and they're composed of fields defining which fields can be view on kanban view:
<kanban>
<field name = "name"/>
<templates>
<t t-name="kanban-box">
<div>
<ul>
<li t-if="record.name.raw_value">
Class Name: <field name="name"/>
</li>
</ul>
</div>
</t>
</templates>
</kanban>
It can use the following attributes:
default_group_by: Whether the kanban view should be grouped if no grouping is specified via the action or the current search. Should be the name of the field to group by when no grouping is otherwise specified.
default_order: Cards sorting order used if the user has not already sorted the records (via the list view).
class: Adds HTML classes to the root HTML element of the Kanban view.
quick_create: Whether it should be possible to create records without switching to the form view. By default, quick_create is enabled when the Kanban view is grouped and disabled when not. Set to true to always enable it, and to false to always disable it.
Possible children of the view element are:
field: Declares fields to aggregate or to use in kanban logic. If the field is simply displayed in the kanban view, it does not need to be pre-declared.
Possible attributes are:
name (required): The name of the field to fetch
sum, avg, min, max, count: Displays the corresponding aggregation at the top of a kanban column, the field's value is the label of the aggregation (a string). Only one aggregate operation per field is supported.
templates: Defines a list of QWeb templates. Cards definition may be split into multiple templates for clarity, but kanban views must define at least one root template kanban-box, which will be rendered once for each record.
The kanban view uses mostly-standard JavaScript QWeb and provides the following context variables:
- instance: The current Web Client instance
- widget: The current KanbanRecord(), can be used to fetch some meta-information. These methods are also available directly in the template context and don't need to be accessed via a widget.
- record: An object with all the requested fields as its attributes. Each field has two attributes value and raw_value, the former is formatted according to current user parameters, the latter is the direct value from a read()
- read_only_mode: Self-explanatory.
Calendar View
- Calendar view provides a timeline/schedule view for the data.
- Their root element is <calendar>
Structure for Calendar View:
<calendar color="user_id" date_delay="planned_hours" date_start="date_start" string="Tasks">
<field name="name"/>
<field name="project_id"/>
</calendar>
Available attributes on the calendar view are:
date_start (required): Name of the record's field holding the start date for the event.
date_stop: Name of the record's field holding the end date for the event, if date_stop is provided records become movable (via drag and drop) directly in the calendar.
date_delay: Alternative to date_stop, provides the duration of the event instead of its end date.
color: Name of a record field to use for color segmentation. Records in the same color segment are allocated the same highlight color in the calendar, colors are allocated semi-randomly.
event_open_popup: Opens the event in a dialog instead of switching to the form view, enabled by default.
quick_add: Enables quick-event creation on click: only asks the user for a name and tries to create a new event with just that and the clicked event time. Falls back to a full form dialog if the quick creation fails.
display: Format string for event display, field names should be within brackets [ and ].
all_day: Name of a Boolean field on the record indicating whether the corresponding event is flagged as day-long.

Graph View
The graph view is used to visualize aggregations over a number of records or record groups.
Its root element is <graph>.
Structure for Graph View
<graph string="Graph View">
<field name="partner_id"/>
<field name="score" type="measure"/>
</graph>
Available attributes on the graph view are:
Bar (default): A bar chart, the first dimension is used to define groups on the horizontal axis, other dimensions define aggregated bars within each group. By default bars are side-by-side, they can be stacked by using @stacked="True" on the <graph>.
Line: 2-dimensional line chart.
Pie: 2-dimensional pie.
Graph views contain <field> with a mandatory @type attribute taking the values:
row (default): The field should be aggregated by default.
measure: The field should be aggregated rather than grouped on.
Pivot View
- The pivot view is used to visualize aggregations as a pivot table.
- Its root element is <pivot>
Structure for Pivot View:
<pivot string="Pivot View">
<field name="partner_id"/>
<field name="stage_id"/>
</pivot>
Available attributes on the pivot view are:
disable_linking: Set to True to remove table cell's links to list view.
display_quantity: Set to true to display the Quantity column by default.
Map View
Odoo 13 has a new feature to view the Partner location on the map. For this feature, we need to install a module named Google Map. This view is able to display records on a map and the routes between them. The record is represented by pins.

Available attributes on the pivot view are:
Map View of Partners: It contains the res.partner many2one. If not provided the view will resort to creating an empty map.
Default_order: If a field is provided the view will override the model’s default order. The field must be part of the model on which the view is applied not from res.partner
Routing: if true the routes between the records will be shown. The view still needs a valid MapBox token and at least two located records. (i.e the records have a res.partner many2one and the partner has an address or valid coordinates).
The only element allowed within the <map> element is the <marker-popup>. This element is able to contain multiple <field> elements. Each of these elements will be interpreted as a line in the marker’s popup. The field’s attributes are the following:
Name: The field to display.
String: This string will be displayed before the field’s content. It Can be used as a description.
<map res_partner="partner_id" default_order="date_begin" routing="true">
<marker-popup>
<field name="name" string="Task: "/>
</marker-popup>
</map>
We also can change the contact name and also can see it in the google map view.
